Difference between revisions of "Team Delta"
(→Thomas Amberg) |
(→Hackjournal) |
||
| Line 78: | Line 78: | ||
[[File:Bild2.gif|400px]] | [[File:Bild2.gif|400px]] | ||
| + | |||
| + | |||
| + | == Hackjournal== | ||
| + | === Hack 0.1: erstes Löten === | ||
| + | * ertstes Löteln eines Kondensators mit Wiederstand und Kupferklebeband | ||
| + | [[File:Bild_Löten_2.jpeg|400px]] | ||
| + | * Anschliessend wird das Lötelobjekt ans Bread-Board angeschlossen | ||
| + | [[File:S3 Anschluss.jpg|400px]] | ||
| + | * IDE Adruino downloaden mit Libraries und Programmcode installieren | ||
| + | * Finger an den Kleber: | ||
| + | [[File:Bildz.png|400px]] | ||
| + | * Output als Graph und als Serial Monitor, was die Leitfäähigkeit (Wiederstand) aufzeigt. | ||
| + | [[File:grafik1.jpg|400px]] | ||
| + | * Display zeigt Daten des Objektes an | ||
| + | [[File:IMG_5079.jpg|400px]] | ||
| + | *Code für das GSR_Display: | ||
| + | ```cpp | ||
| + | #include <SPI.h> | ||
| + | #include <Wire.h> | ||
| + | #include <Adafruit_GFX.h> | ||
| + | #include <Adafruit_SSD1306.h> | ||
| + | |||
| + | #define SCREEN_WIDTH 128 // OLED display width, in pixels | ||
| + | #define SCREEN_HEIGHT 64 // OLED display height, in pixels | ||
| + | |||
| + | #define OLED_RESET 20 // Reset pin # (or -1 if sharing Arduino reset pin) | ||
| + | #define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32 | ||
| + | Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET); | ||
| + | |||
| + | |||
| + | int GSR_Pin = 3; // input signal pin | ||
| + | |||
| + | /////////////////////////////// | ||
| + | void setup(void) { | ||
| + | pinMode(GSR_Pin, INPUT); | ||
| + | Serial.begin(115200); | ||
| + | // SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally | ||
| + | if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) { | ||
| + | Serial.println(F("SSD1306 allocation failed")); | ||
| + | for(;;); // Don't proceed, loop forever | ||
| + | } | ||
| + | display.display(); | ||
| + | delay(2000); // Pause for 2 seconds | ||
| + | |||
| + | // Clear the buffer | ||
| + | display.clearDisplay(); | ||
| + | } | ||
| + | |||
| + | /////////////////////////////// | ||
| + | void loop(void) { | ||
| + | int gsrvalue = analogRead(GSR_Pin); | ||
| + | Serial.println(gsrvalue); | ||
| + | display_gsr(gsrvalue); | ||
| + | delay(100); | ||
| + | } | ||
| + | |||
| + | /////////////////////////////// | ||
| + | void display_gsr(int gsrvalue) { | ||
| + | display.clearDisplay(); | ||
| + | |||
| + | display.setTextSize(2); // Draw 2X-scale text | ||
| + | display.setTextColor(SSD1306_WHITE); | ||
| + | display.setCursor(10, 0); | ||
| + | // display.println(F(gsrvalue)); | ||
| + | display.println(String(gsrvalue)); | ||
| + | display.display(); | ||
| + | delay (100); // Show initial text | ||
| + | |||
| + | } | ||
| + | |||
| + | |||
| + | ``` | ||
| + | |||
| + | |||
| + | |||
| + | === Hack 0.2: EMG === | ||
| + | [[File:EMG.jpg|400px]] | ||
| + | |||
| + | Die Verbindungen wurden gemäss Vorlage umsgesetzt: | ||
| + | |||
| + | [[File:pic11.jpg|400px]] | ||
| + | |||
| + | |||
| + | Das integrierte Plottingtool der IDE zeigte folgendes: | ||
| + | |||
| + | Entspannt: | ||
| + | [[File:Bild3.jpg|400px]] | ||
| + | |||
| + | |||
| + | Angespannt: | ||
| + | [[File:pic66.jpg|400px]] | ||
| + | |||
| + | |||
| + | === Hack 1 === | ||
| + | |||
| + | |||
| + | |||
| + | === Hack 2 === | ||
== Hackjournal== | == Hackjournal== | ||
Revision as of 15:55, 15 February 2023
Contents
Contents
about the DIY-Week
In der Woche vom 13. Februar bis 18. Februar hacken die Mitglieder der Gruppe Delta 3 Prototypen aus. Die Mitglieder sind bei den Teammitglieder aufgeführt. Das Material für die Hacks sowie Werkzeuge sind vom FabLAb entonmmen worden. Zusammen sind die Mitgebrakchten Fähigkeiten bei der Skill Share Saission ausgetauscht worden. Diese reichten nicht komplett für unsere Hacks aus, weshalb es noch Gastvorträge gegeben hat. Das Wesentliche zu den Prototypen ist jeweils im Hackjournale aufgeführt, welche das genaue Vorgehen erläutern.
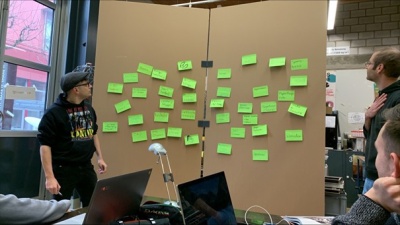
Teammitglieder
In der Mitte Leander, rechts Melanie und links sind Ivo zu sehen.
FabLab
Das Fablab ist im Besitz mehrer 3D Drucker, 2 Lasercutter und einer CNC-Maschiene. Die Typen und wichtigen Hinweise zu den Maschienen sind bei den Hinweisen versehen. Das Team Delta nutzte das Solidworks Designer Programm, um Konstruktionen zu zeichnen und diese dann vom Drucker produzieren zu lassen. Von Marc und Michi erhielten wir eine einführung, und Hinweise, die bei Nutzung der Maschinen zu beachrten sind.
3D Druck Hinweise
1) Fläche mit PVA einsterichen 2) Datei von Solidworks als STL im Slicer bearbeiten und alle einstellungen vornehmen (Positionierung, Stützkonstruktionen, Fülldichte,...) 3) Drucker vielleicht ein zweitesmal mit Kleber einstreichen und einschalten, damit das Filament allenfalls getauscht werden kann. 4) Die ersten paar Layers sollten beobachtet werden, um zu beurteilen, ob der Druch erfolgreich gelingen wird, oder nicht. Genaue Anleitung: https://fablab-luzern.ch/wp-content/uploads/2014/12/FabLab-Luzern-TinkerCAD-Anleitung-Rev0.4.pdf Anleitung für Software: https://fablab-luzern.ch/wp-content/uploads/2019/10/Software%C3%9Cbersicht-2020.pdf
Laser Hinweise
1) Zuerst das File auf den Computer 2) Platzierung und Nullpunkt definieren 2) Dem Objekt Farben zuteilen mit Slicer, Cutter oder Ritzfunktion 3) nötige Gravur hinzufügen 4) Preview anschauen zur Kontrolle, was der Laser tun wird 5) Laser auf Raketen-USB-Stick 6) Fokussierplatte auf ausgerichtetes Material (muss direkt unter Sensor liegen!) -> sonst haftbar für Schaden 7) USB-Raketenstik an Maschiene und starten 8) Genaue Anleitung: https://fablab-luzern.ch/wp-content/uploads/2020/02/LASER-Anleitung-A4-2_0.pdf
Bei der Skill Share Session wurde mittels dem Design Thiking-Ansatz Fähigkeiten mit den anderen Teams ausgetauscht. Diese Skills wurden dann anschliessend Gruppiert. Zu den bereits erworbenen und Vorhandenen Fähigkeiten, wurden auch Fähigkeiten gesammelt, welche erworben werden möchte. Mittels Voting wurden dann bei den bereits Erworbenen Fähigkeiten Markiert, welche Skills gelehrt werden.
Gastvorträge
TEZ
Kommt aus Italien, und zeigte seine Arbeiten. Fazit daraus ist, dass jeder seine Umwelt individuell aufnimmt (percifing senses).
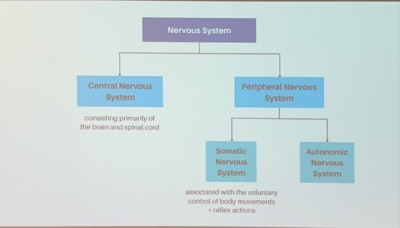
Deepak Khatri
Hat sein Unternehmen Upside downlabs in New Delhi gegründet. Dieses produziert leistungsfähige sowie auch zahlbare Lösungen, welche Öffentlich zugänglich sind (opensource) für ECG/EKG, EEG, EMG, ECG und EOG Systeme. Diese Systeme sind in Indien noch nicht so weit, weshalb er sich dieses Problem als seine persönliche Herausforderung gemacht hat. Im folgenden Bild ist die Einteilung aus seinem Fachgebiet zu erkennen:
Exampls of Product:
- ECG/EKG:
- EEG:
- EOG: mit birne
- eye Blink Detection (nicht runterschlafen-> sonst alarm)
- eye movement direktion deifnition: UP, down
- EMG: Details im Hackjournal 0.1
Thomas Amberg
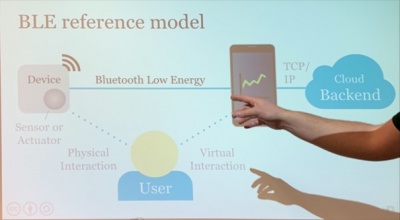
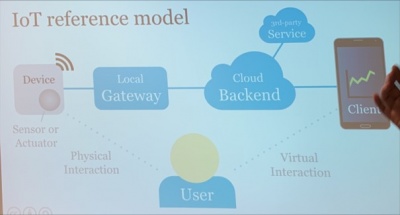
Es wurde ein IOT EKG vorgestellt von Herr Thomas Amberg vorgestellt. Dabei wurde erklärt, wie das System IOT als ganzes Kommuniziert. Das ist die sogenannte Systemarchitektur, welche vorgestellt worden ist.
Zuerst wird erklärt, dass das Device mit dem Interface (handy) per Bluetooth kommuniziert (BLE). BLE ist eine Funktechnik, mit der sich Geräte in einer Umgebung von etwa 10 Metern vernetzen lassen. Im Vergleich zum „klassischen“ Bluetooth soll BLE einen deutlich geringeren Stromverbrauch haben. Zudem sind auch die Kosten bei ähnlichem Kommuniaktioinsbereich tiefer. Die unabhängig entwickelte Technik wurde 2009 als optionaler Teil von Bluetooth 4.0 veröffentlicht.
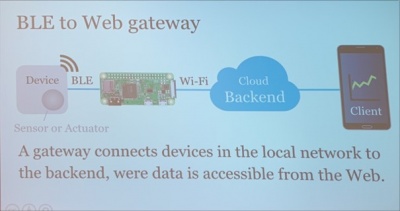
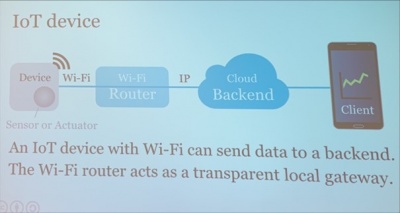
Danach erweitert man die Verbindungskette mit dem Gateway, welches dann den eingegangene LB Signal als WiFI Singal weiter versendet, welches dann das Device empfängt.
Es gillt dann noch bei der erweiterten Erweitererung so, dass zwischen dem Gatway und den Device als Empfänger (Handy), die Cloud als eigentlicher Speicher gillt und das Device auf die Cloud für aktuelle Daten zugreift. Die Daten aus der CLoud könnten sogar mit einer Software Analysiert werden und ensprechend affälligkeiten hervorheben.
Wie die Verbindungskette (Systemarchitektur von IOT-Geräten), ist im unteren Bild ersichtlich:
Hackjournal
Das Hackjournal ist wie beriets erwähnt, für die detailiertere Beschreibung der drei Prototypen: Hack Hack 0, 1 und 2. Der Hack 0 beinhaltet das Wissen der Gsatvorträgen und erläuterungen von Marc, um erste Basics des Bio-Hacking kennenzulernen. Am Hack 0 versuchten wir wie bereits angekündigt, den neuen Mikrochip, zu verbauen.
Hackjournal
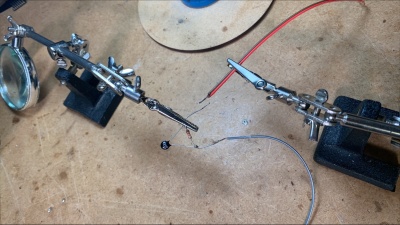
=== Hack 0.1: erstes Löten ===
- ertstes Löteln eines Kondensators mit Wiederstand und Kupferklebeband
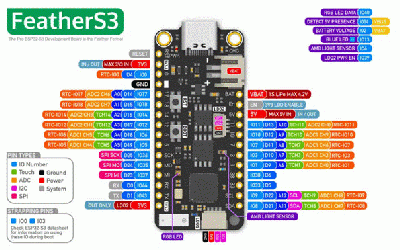
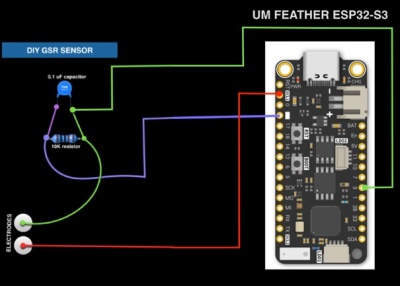
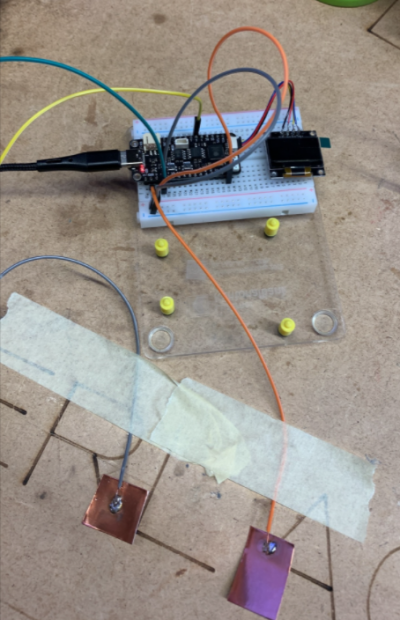
- Anschliessend wird das Lötelobjekt ans Bread-Board angeschlossen
- IDE Adruino downloaden mit Libraries und Programmcode installieren
- Finger an den Kleber:
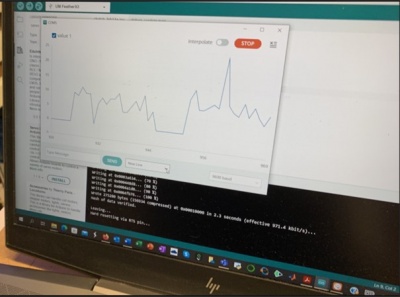
- Output als Graph und als Serial Monitor, was die Leitfäähigkeit (Wiederstand) aufzeigt.
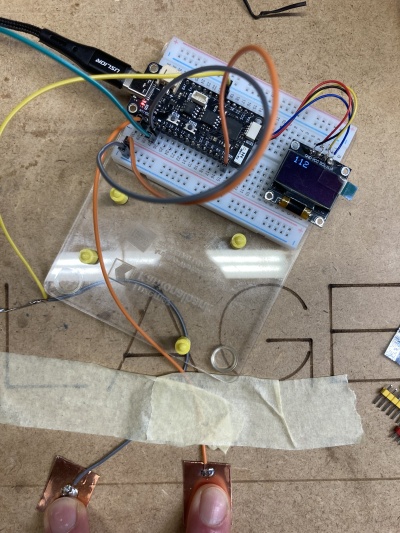
- Display zeigt Daten des Objektes an
- Code für das GSR_Display:
```cpp
- include <SPI.h>
- include <Wire.h>
- include <Adafruit_GFX.h>
- include <Adafruit_SSD1306.h>
- define SCREEN_WIDTH 128 // OLED display width, in pixels
- define SCREEN_HEIGHT 64 // OLED display height, in pixels
- define OLED_RESET 20 // Reset pin # (or -1 if sharing Arduino reset pin)
- define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
int GSR_Pin = 3; // input signal pin
/////////////////////////////// void setup(void) {
pinMode(GSR_Pin, INPUT);
Serial.begin(115200);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer display.clearDisplay();
}
/////////////////////////////// void loop(void) {
int gsrvalue = analogRead(GSR_Pin); Serial.println(gsrvalue); display_gsr(gsrvalue); delay(100);
}
/////////////////////////////// void display_gsr(int gsrvalue) {
display.clearDisplay();
display.setTextSize(2); // Draw 2X-scale text display.setTextColor(SSD1306_WHITE); display.setCursor(10, 0); // display.println(F(gsrvalue)); display.println(String(gsrvalue)); display.display(); delay (100); // Show initial text
}
```
=== Hack 0.2: EMG ===
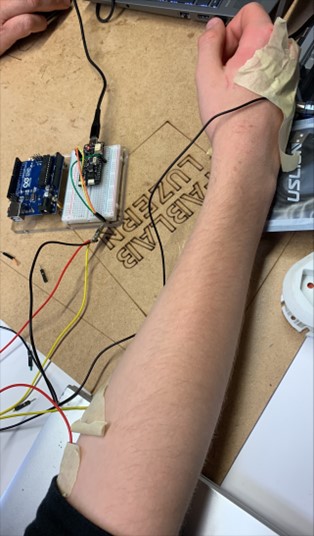
Die Verbindungen wurden gemäss Vorlage umsgesetzt:
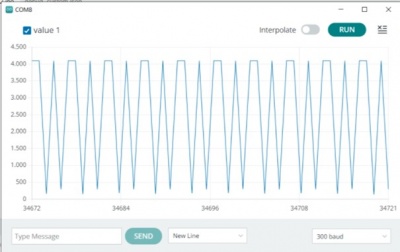
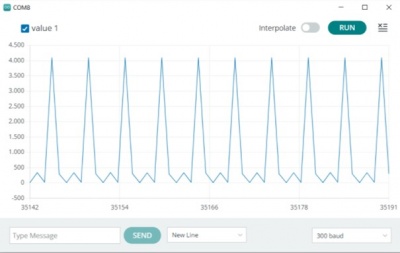
Das integrierte Plottingtool der IDE zeigte folgendes:
=== Hack 1 ===
=== Hack 2 ===
Hackjournal
=== Hack 0.1: erstes Löten ===
- ertstes Löteln eines Kondensators mit Wiederstand und Kupferklebeband
- Anschliessend wird das Lötelobjekt ans Bread-Board angeschlossen
- IDE Adruino downloaden mit Libraries und Programmcode installieren
- Finger an den Kleber:
- Output als Graph und als Serial Monitor, was die Leitfäähigkeit (Wiederstand) aufzeigt.
- Display zeigt Daten des Objektes an
- Code für das GSR_Display:
```cpp
- include <SPI.h>
- include <Wire.h>
- include <Adafruit_GFX.h>
- include <Adafruit_SSD1306.h>
- define SCREEN_WIDTH 128 // OLED display width, in pixels
- define SCREEN_HEIGHT 64 // OLED display height, in pixels
- define OLED_RESET 20 // Reset pin # (or -1 if sharing Arduino reset pin)
- define SCREEN_ADDRESS 0x3C ///< See datasheet for Address; 0x3D for 128x64, 0x3C for 128x32
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
int GSR_Pin = 3; // input signal pin
/////////////////////////////// void setup(void) {
pinMode(GSR_Pin, INPUT);
Serial.begin(115200);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
display.display();
delay(2000); // Pause for 2 seconds
// Clear the buffer display.clearDisplay();
}
/////////////////////////////// void loop(void) {
int gsrvalue = analogRead(GSR_Pin); Serial.println(gsrvalue); display_gsr(gsrvalue); delay(100);
}
/////////////////////////////// void display_gsr(int gsrvalue) {
display.clearDisplay();
display.setTextSize(2); // Draw 2X-scale text display.setTextColor(SSD1306_WHITE); display.setCursor(10, 0); // display.println(F(gsrvalue)); display.println(String(gsrvalue)); display.display(); delay (100); // Show initial text
}
```
=== Hack 0.2: EMG ===
Die Verbindungen wurden gemäss Vorlage umsgesetzt:
Das integrierte Plottingtool der IDE zeigte folgendes:
=== Hack 1 ===
=== Hack 2 ===
Abschlusspräsentation
Reflexion Hacks
Hack 0.1: Die Widerstandsmessung mit den Fingern auf dem Cuppertape hat funktioniert. Wir konnten unterschiedliche Werte detektieren und plotten. Danach versuchten wir die jeweiligen Werte, die auch auf dem Monitor ersichtlich waren, in einem OLED Display anzuzeigen. Die entsprechenden Libraries konnten importiert und der Code entsprechend angepasst werden. Leider schafften wir in eienem ersten Schritt es nicht, den Code auf das UM FeatherS3 zu laden. Es scheiterte an der connection. Der Port wurde ständig verloren. Daher konnten wir keine Werte auf dem Dispaly anzeigen. Nach weiteren Codeanpassungen funktionierte die Anzeige auf dem OLED Display.
Hack 0.2 EMG: Erfolgreich sieht man den Unterschied zwischen Anspannung und Entlastung. Jedoch ist die Frequenz der Datenaufnahme beim Sensor hoch, was das verfolgen der Wellen erschwert. Mit stoppen des Plotters Screenshot ist der Unterschied der Kurven deutlich erkennbar. In einem weiteren Schritt haben wir den better-serial-plotter implementidert. Nach mehrreren Versuchen konnte dann der Plotter mit dem entsprechenden Port verbunden werden. Die Ausschläge waren mit diesem Plotter besser sichtbar.